サービス
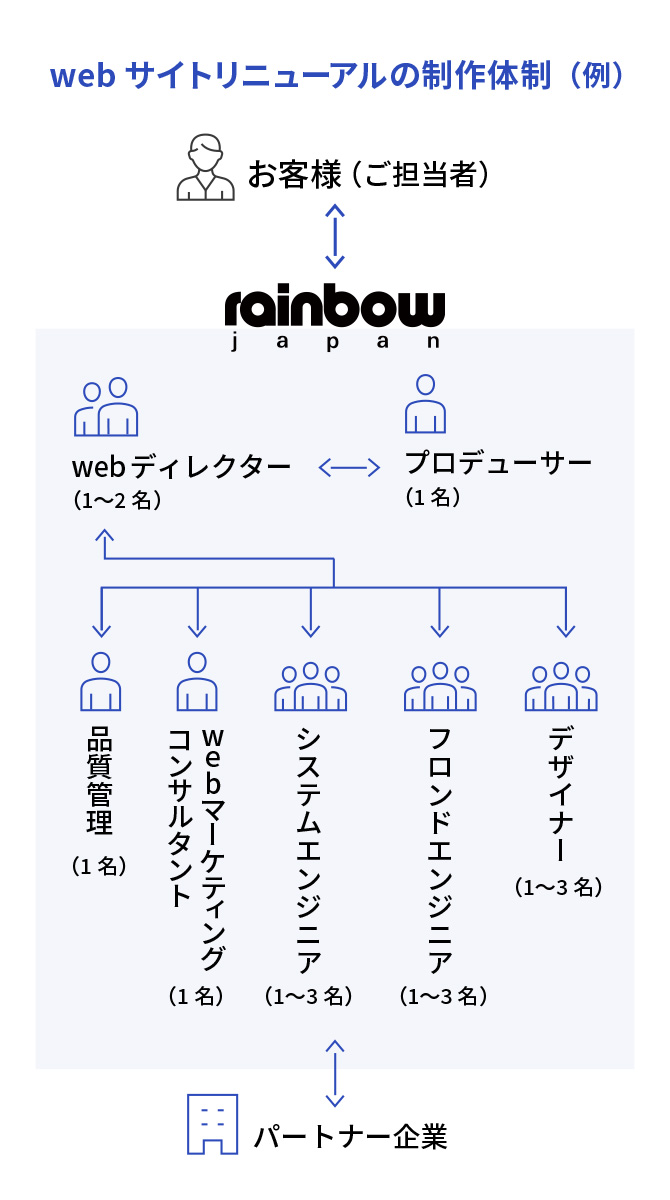
webサイトの制作体制
企画・分析から制作・保守・改善まで。
webサイト制作に必要なあらゆるスキルを保有しています。

マネジメントチーム
プロデューサー
プロジェクトの責任者です。プロジェクト開始後は、プロジェクト全体を俯瞰し、方針策定やリスクヘッジ、担当webディレクターのサポートなども担当します。
- プロジェクト指針策定
- 各種レビュー(企画、要件定義、お見積り、設計、デザイン等)
- 契約
- リスク管理
- コスト管理
- リソース管理・アサイン
webディレクター
プロジェクトの担当者です。プロジェクト開始後の直接のお客様の窓口を務めます。
進行管理から企画設計まで幅広く担当します。大規模のプロジェクトでは進行管理と企画設計で複数名のwebディレクターが関与することもあります。
- 進行管理
- 企画・設計・施策検討
- 各種プロジェクト計画
テクニカルディレクター
主にwebサーバ、CMSテンプレート開発、バックエンドシステム開発などにおいて、要件定義や機能設計などを担当します。
webディレクターと連携し、テクニカルな部分をサポートします。
- CMSやシステム開発の要件定義
- CMSやシステム開発の概要設計
webマーケティングコンサルタント
戦略策定フェーズにおける現状把握、設計後のKPI策定、Googleアナリティクスの分析設定、webサイト公開後の効果検証、アクセスログレポートなどを担当いします。データを元に取るべきアクションを策定する役割を担います。
- 競合調査
- 現状webサイトの課題調査
- アクセスログ分析設定
- 効果検証
- 改善提案
制作チーム
デザイナー
webサイトの意匠全般の責任を持ちます。デザインガイドラインの作成、webページデザイン、UIデザインなどが主な担当領域です。
webディレクター、フロントエンドエンジニアと連携し、最適なUI、ビジュアル表現を模索します。
- ページデザイン制作
- デザインルール策定
- デザインガイドライン作成
- コンポーネントデザインパーツ定義
- UIデザイン制作
- アニメーション・演出定義
フロントエンドエンジニア
確定した設計、デザインを元にwebサイトとして動作する形に実装する役割を担います。
JavaScript、CSS、マークアップに精通し、表示スピードや快適な操作性など、最終的なユーザーの使い勝手部分に責任を持ちます。
- コーディングルール策定
- ベースコーディング
- CMSデータ投入
- 下層ページコーディング展開
- 開発環境整備
システムエンジニア
CMSテンプレート、お問い合わせフォーム、資料請求フォームなどの開発を行います。
webディレクター、テクニカルディレクター、フロントエンジニアと連携し、運用しやすく、セキュリティを考慮したシステムを構築します。
バックエンド技術に関するメンター的役割も担います。
- システム開発
- サーバ環境整備・設定
- CMSテンプレート開発
制作
デザイナー、フロントエンジニア双方を対応できるスキルを持ち、下層ページのコーディング展開、CMSへのデータ登録、画像制作など制作全般をサポート、アシストする役割を担います。(リニューアル後のwebサイトの各種更新作業も担当します。)
- デザイン作業のサポート
- コーディング作業のサポート
- 画像パーツ制作
- CMSデータ投入
- 各種更新作業
品質管理
画面設計書、機能設計書、サイト基本仕様書などを元にテスト計画書を策定し、要件定義で策定されたことが最終的な成果物で実現されているかどうかを確認します。その他、社内の業務効率化ツールの策定、事故を起こさない品質を保つためのガイドライン策定、情報提供なども行なっています。
- テスト計画
- テスト実行
- 業務効率化ツール開発
外部パートナー会社様と連携することもあります。
レインボー・ジャパン社内に機能を持たない要件について、外部パートナー会社と連携して対応することがあります。
もちろん各パートナー会社とは、秘密保持契約を提携し、セキュリティ対応の体制などのチェックも含めて確認し、事故を起こさない仕組みを構築しています。
外部パートナー会社に委託する可能性があるもの
- コピーライティング
- 特殊・高度なシステム開発、CMSテンプレート開発
- CMSデータ投入
- 撮影
- 取材・原稿書き起こし・編集
