サービス
UIデザイン
スマホアプリ、webアプリ等のユーザーインターフェイスを制作します。
デモ用のモック作成やデザインガイドラインの策定もご相談ください。
提供可能なUIデザイン
スマホアプリUIデザイン
iPhone用、Android用のスマホアプリのUIデザイン制作を行います。
アプリを利用するユーザーに合わせた、アプリならではの使い勝手を考慮したデザイン作成を行います。
イラストを用いたログイン前の導入案内、共通メニュー、メイン画面など画面タイプに応じたデザインを行います。
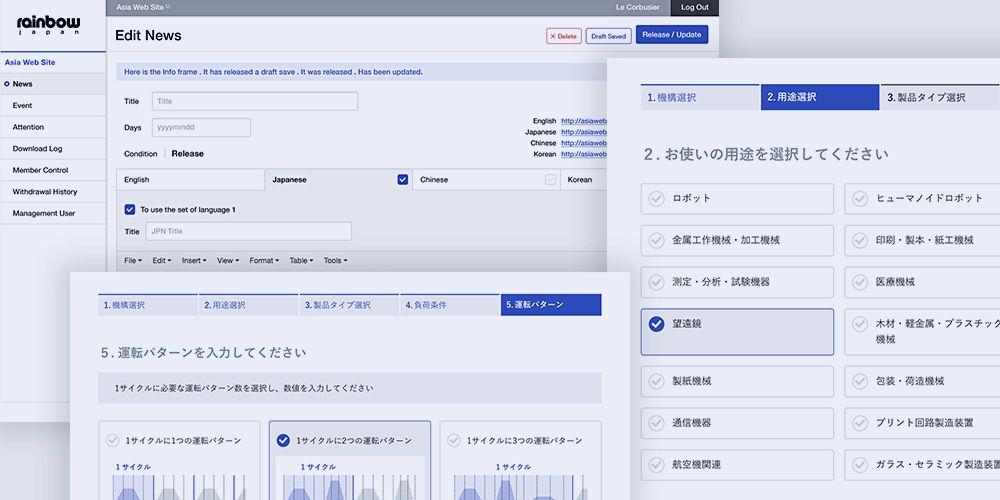
業務システム管理画面デザイン
スクラッチ開発のCMSや業務管理システムのUIデザインを作成します。
引き継ぐべき既存システムの理解、改善ポイントの明確化、求められる要件などを整理しながら、使いやすいUIデザインを定義します。
実際にご利用される、お客さまの広報部門やシステム担当部門と打ち合わせを行いながら、機能定義やUIデザインをブラッシュアップしていきます。


UIデザインの進行イメージ
企画・課題の洗い出し等、上流のフェーズからお手伝い可能です。
レインボー・ジャパンのUIデザインは、定義されたもののビジュアル定義のみならず、企画・課題の洗い出し等、上流のフェーズからお手伝い可能です。
- 企画策定
- 必要機能の洗い出し
- ページ一覧定義
- 画面遷移図作成
- 画面設計書作成
- プロトタイプ・モックアップ作成
- ユーザーテスト
- 画面デザイン作成
- 画像パーツ定義
- デザインデータ納品
- 実装確認・表示調整相談・差分パーツ納品
柔軟な進行方法
ウォーターフォール型、アジャイル型、柔軟な進め方が可能です。
プロジェクトの進め方としては、ウォーターフォール型、アジャイル型、それぞれでの開発が可能です。
- 複数回の調整タイミングを設定したウォーターフォール型
- 期間を定義した中で改善を繰り返すアジャイル型
レインボー・ジャパンのUIデザイン作成は、実際に操作可能な、プロトタイプ、モックアップを作成し、操作感についてお客様にご確認いただいてから、具体的なデザイン制作に入ることをおすすめしています。
スマホアプリの場合、画面をスクロールさせず、1画面サイズ内で情報を完結させることも多いです。
そのため画面として定義するか、情報はすべて読み込ませた状態で、タブやアコーデオン、カルーセルといったUIパーツで実装するのかの選択を求められます。
このようなことは、画面設計図だけでは定義しきれなかったり、実際に操作感を確認してみないと見えない部分です。
システム実装時のデザイン調整作業や実装後の確認もサポート可能です。
UIデザインの作業は、デザインデータの提供とお客様側での検収作業により完了とさせていただくことが多いですが、システム実装時の調整や、実装完了後のデザイン反映確認という観点でサポートさせていただくケースが多いです。
アプリやシステムの公開までご一緒可能ですのでその点はご安心ください。
- 具体的な対応内容については要件定義時に策定をさせていただきます。
納品物例
UIデザイン制作時の主な成果物としては以下のようなものが挙げられます。
- デザインガイドライン
- 画面設計書
- ページ一覧定義書
- 画面遷移図
- モックアップデータ
- デザインデータ
デザインデータのフォーマットですが、プロトタイプ、モックの作成とあわせてAdobe XDかSketchで行うことが標準になりつつあります。
ただ、Adobe Illustrotor、Adobe Photoshopなど、パーツデータに分解して納品することもケースとしてはあります。具体的にはご相談ください。
